 | Like it? Love it? Boost your blog is not only a help for others, but for me too! Why? Because for my Alexa ranking, I am looking for targeted visits, from users that have the Alexa toolbar installed! (Find out why HERE) It is easier than you think to host a forum on your blog too, and it starts with a free forum service, Nabble. |
It is simple enough to go through the steps to create your account and the forum itself. Getting it on your blog take a smidgen of effort, and two small edits to your html.
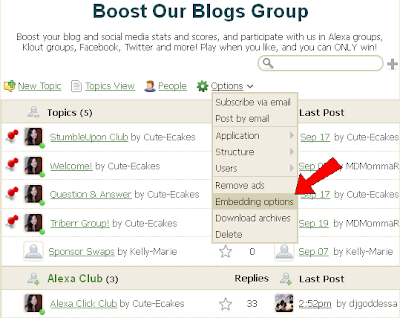
Step 1: Get the embedding code for your new forum
Step 2: Where to paste the code:
- Create a new blank page on your site, for examples sake we will name it....forum :)
- Go to design--->edit html and check Expand Widget Templates
- Control F or Apple F will bring up the search bar.
- Find this bit of code
<div class='columns fauxcolumns'> - IMMEDIATELY before it, paste the code from Nabble, PLUS the additional code highlighted in red. (Be sure to replace the blue code with your NEW pages address!)
<b:if cond='data:blog.url == "http://www.cute-ecakes.com/p/forum.html"'>
PASTE-CODE-FROM-NABBLE-HERE
</b:if>
Step 3: Remove all other content from that page, (sidebars and widgets)
- Save your html template- JUST IN CASE!
- Paste the following code JUST prior to </head>
<b:if cond='data:blog.url == "http://www.cute-ecakes.com/p/forum.html"'>
<style type='text/css'>
#content-wrapper {
display:none !important;
}
.columns, .fauxcolumns {
display:none !important;
}
</style>
</b:if>- Be sure to replace my address with yours!
- SAVE your template!
And there you have it! Start publicizing, inviting friends, and have FUN setting up your new forum!



0 comments:
Post a Comment